Your visitors are bound to make the occasional mistake while completing your online forms. When it comes to shipping or registration forms, for example, there are a number of form fields a visitor is required to complete. And let's face it, your visitor may not be thrilled about having to enter their address, credit card information, and more, and therefore, they may move through your form quickly. Chances are, some visitors will misspell something, type in an incorrect zip code, or miss a number in the credit card field. You might be wondering how to ensure your visitors stay efficient and accurate so they aren't wasting any of their own time trying to locate and correct their errors in your forms. You also may be wondering how to achieve this so you don't waste any of your own time trying to work through incorrect or invalid information. Enter: Error messages. When someone enters an incorrect piece of information in your form, an error message is what pops up (in the best case scenario, in real-time) to notify your visitor about their mistake. Error messages help them easily locate the issue, fix it, and submit the form error-free.
What is an error message?
Why Are Error Messages Important?
Error messages play a large role in your visitors' user experience. If someone is repeatedly unable to submit your form and has no idea why or what the issue is, there's a large chance they're going to feel frustrated, angry, or simply leave your site altogether.
By adding well-crafted error messages to your forms, your form will feel professional and thoughtful to your visitors. Most importantly, error messages will enhance your form's user experience — and great user experience means you're more likely to see a boost in conversions. It also means more happy customers who are likely to return to your site and become promoters for your business.
To achieve a fantastic user experience, you can't simply implement any error message in your forms. In fact, there are plenty of forms out there that include error messages that aren't thoughtful or effective. In this post, we'll cover some of the most frequently made error message mistakes.
Error Message Design: 6 Mistakes to Avoid and Good Examples to Follow
Let's review six common mistakes you'll want to avoid while creating error messages for your web forms and six preferable examples you can implement instead.
1. Error Message Placement
The placement of your error message is crucial. If someone submits your form and then sees a red box with the message "Your form contains errors" they wouldn't actually know where the errors are located. Instead, avoid making your visitors feel confused by placing the message next to the error itself.
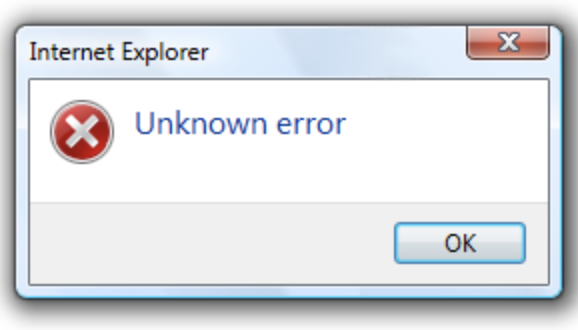
Mistake: Poor error message placement

Source
This is an example of unhelpful and vague error message placement. It would be exceptionally difficult for someone to automatically know the exact location of the error with such an unclear message located in a pop-up box.
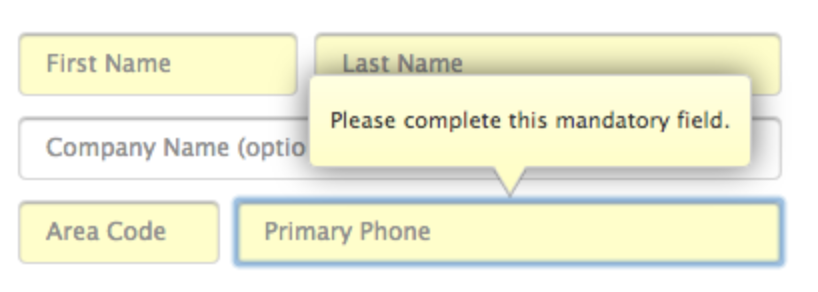
Good example: Great error message placement

Source
This is called inline error message placement — it's located directly inline with the error so your visitors are able to clearly see the issue at hand and quickly fix it.
2. Blame the User
Ever heard that saying, "The customer's always right"?
Well, that same message applies to your web forms and their error messages. You should avoid any negative language and refrain from blaming your visitors for the error — use positive phrases and don't place the blame anyone or anything.
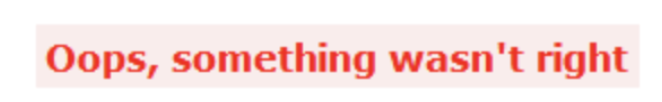
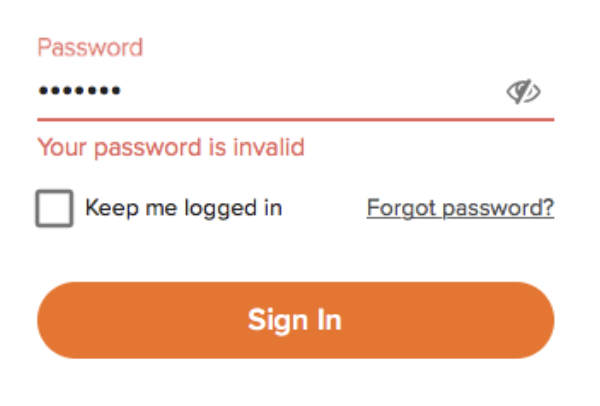
Mistake: Blame the User
The last thing you want to do is target your visitor and make them feel bad or belittled. Don't ever blame them for the error in the form (even if they really did cause the issue).
You should also avoid negative and vague phrases such as, "Oops!" or "Something went wrong." Having to correct an error or two might be a frustrating process for a person in a rush or someone who has already worked through multiple other errors in the same form. And lets face it, negative language isn't going to make your visitors excited about correcting their mistakes — it's also simply not at all helpful.

Source
Good example: Don't blame anyone or anything

Source
In your error messages, you want to sound positive, calm, and straightforward. You should also avoid blaming anyone or anything. Inserting polite words and phrases such as "please" is also a nice and professional way to ask your visitors to correct their errors while also making a good impression.
3. Error Message Copy
Your error message copy (what the error message actually says) matters. Otherwise, how would your visitor understand what the error actually is or how to fix it? Using clear and direct language will help your visitors understand what caused their error in the first place and how they should go about correcting it.
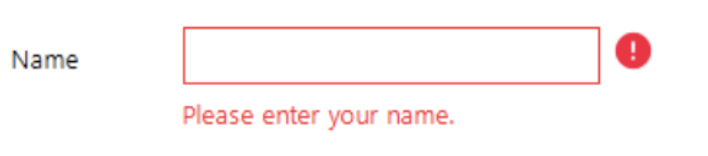
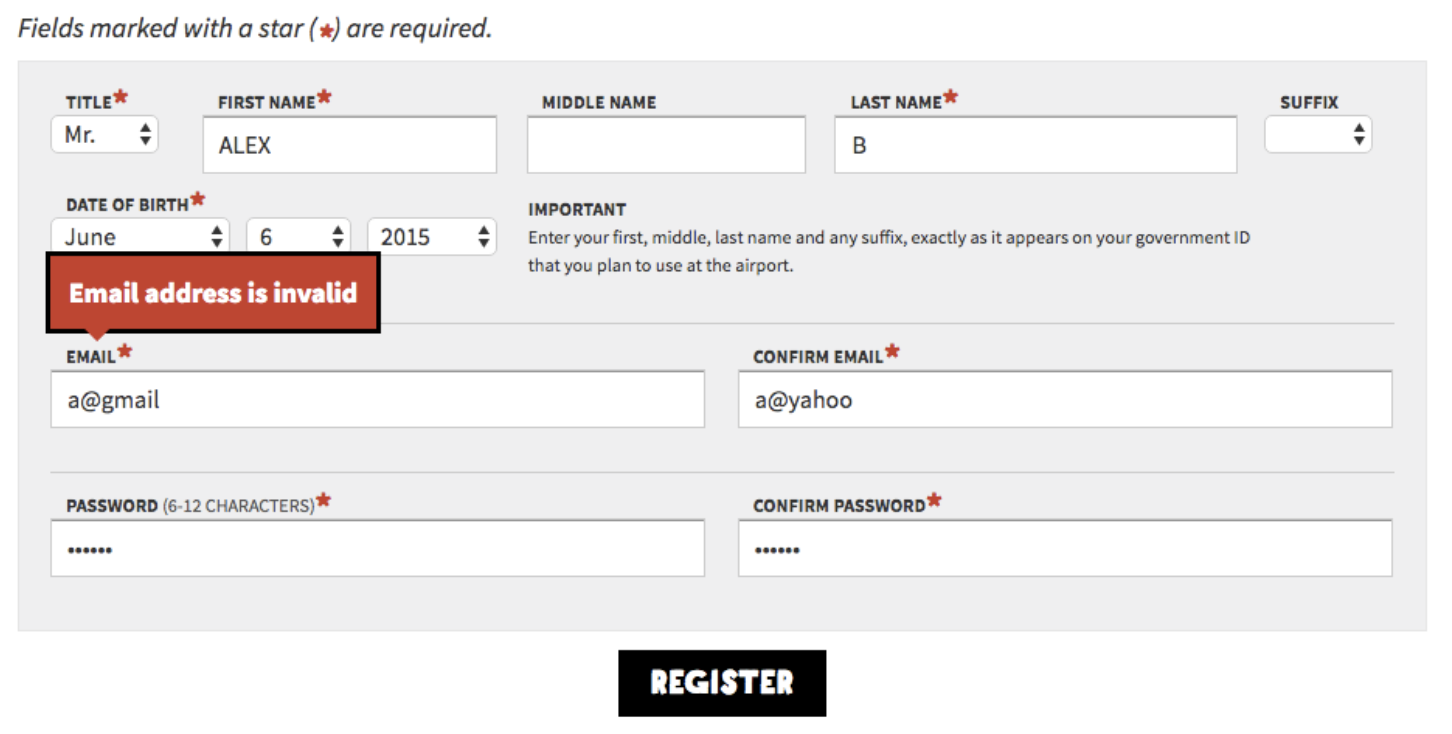
Mistake: Lack of clarity

Source
Although this error message is inline and shows the visitor there's an issue with the email address they entered, simply saying the address is "invalid" isn't helpful for visitors. In this scenario, how are visitors supposed to know if they misspelled their email address, if they need to try another email address, or if already have an account they forgot about (and need to head to the login page instead)?
Unclear and vague copy puts your visitors through a not-so-exciting and time-consuming guessing game.
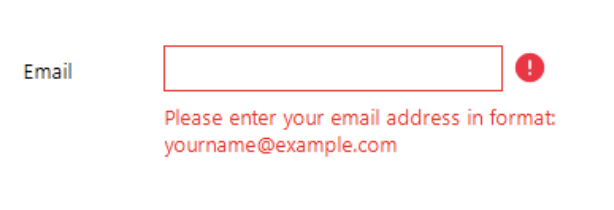
Good example: Be clear and concise
Your message copy should not only be clear, concise, and explain the issue at hand, but it should also give the visitor simple directions on how to fix the error. This way, they stay productive and both your company and form feel professional and thoughtful.
4. Error Message Clarity
Error message copy is a great lead-in to a similar, common mistake: lack of error message clarity. Your message should be so clear that an elementary school student could understand it and know how to fix the error.
To determine your error message's level of clarity, you should take a look at your form field requirements. For example, if you have unclear requirements listed and an error message pops up on the form, your visitors are going to have a hard time understanding how they're supposed to fix the issue .
Mistake: Not listing form field requirements

Source
If your form has password requirements yet you don't clearly list them out anywhere, your visitor will most likely find it difficult to create a valid password. They'll have to use the process of elimination to create a password successfully which could take a lot of time. Again, talk about an agitating process that your visitors simply don't have the time for.
Good example: List form field requirements
By clearly listing your form field requirements, such as your exact password requirements, you provide your visitors with a solution to avoid making any errors in your form. And if they do still make a mistake, they can quickly skim those requirements to learn how to amend the issue.
5. Concise Error Message Descriptions
While completing your form, it's probably safe to assume your visitors aren't going to want to sit around reading a long error message description. Reading wordy, long-winded descriptions about anything can feel confusing and tedious. To avoid this, your error message descriptions should briefly explain the precise actions your visitors can take to fix their mistake.
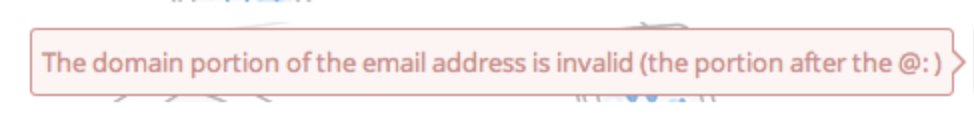
Mistake: Long, confusing error message descriptions

Source
Long and confusing error message descriptions typically defeat the purpose of what you're trying to do (which is help your visitor correct their error). In fact, they can make it significantly more difficult to uncover the real issue at hand and understand how to fix it.
Good example: Keep error messages straightforward

Source
When you explain the reason for your visitor's error, be as straightforward and short as possible. Use language that points the visitor directly to their mistake and briefly explains how to fix it so they can make the correction on their own without any hesitation or confusion in a timely manner.
6. Obvious Error Messages
Making your error messages pop so they're easy to see and read is a simple way to enhance UX (user experience). Make your error messages bright, bold, and obvious so your visitors can quickly correct their mistake and move on with their submission. To create an obvious error message, consider things like size, color, font, and other factors that contribute to the message's overall appearance.
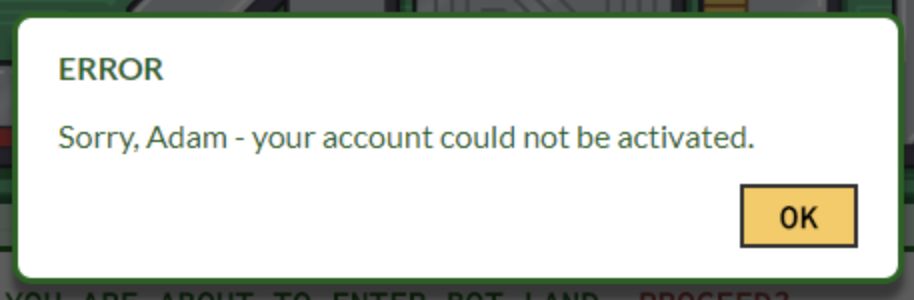
Mistake: Make the error message hard to see

Source
Typically, error messages and warning signs are the color red — this error message example is green … which is a color that often signals success. You can see how this might lead to some puzzled visitors.
Using narrow and light-colored font on a white background is also slightly difficult to read. Additionally, the message's action button, "OK", stands out more than the word "ERROR" at the top of the summary box. And "Error" is arguably the most important part of this message because it's what actually tells visitors there's an issue with their submission.
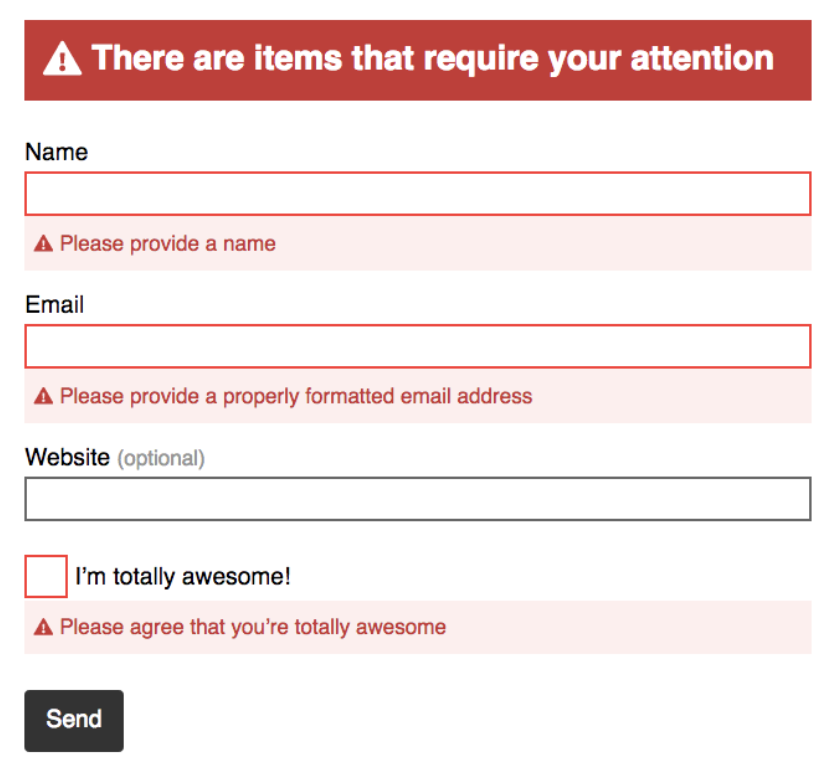
Good example: Make the error message easy to identify

Source
When creating your error message, use intuitive, error-related cues (such as the color red) to bring the mistake to your visitor's attention.
Some may say that a lot of bright red on a page could potentially overwhelm a visitor or make them feel targeted. But incorporating neutrals such as white or black, or even a faded or less-abrasive shade of red, helps bring balance to your message. This error message also uses warning signal icons that direct visitors to the locations in which errors exist, a readable font, and an easy-to-see action button that clearly states you can resubmit, or "Send", your form again.
Back To You
Including well-crafted error messages in your web forms is a great way to enhance your user experience and, therefore, boost your conversions. There are a number of ways to avoid the most commonly made error message mistakes that may cause your visitors to feel frustrated, angry, or leave your site altogether.
By incorporating the quick fixes to these mistakes, your forms will feel professional and thoughtful, initiating a positive relationship with your visitors that will keep them coming back to your site. So get started crafting great error messages today with these easy-to-implement guidelines that will improve your UX and increase your number of leads and conversions.
![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)

Originally published Jan 3, 2019 9:00:00 AM, updated June 10 2021
Source: https://blog.hubspot.com/marketing/error-message
Posted by: keithaleapharte0193607.blogspot.com
Post a Comment